Custom URL extension with Tridion Sites
Introduction
Custom URL extension is a feature/functionality which helps Content Editor to select data from 3rd party service.
There are two Steps to Implement Custom URL.
1. Tridion Sites Configuration - Define URL in CM Schema, which serves the data for Component field specified.
2. Configure Service as Web Application - Host Web application on CM Web Application as virtual directory.
Tridion Sites Configuration
Custom URL is configured on Schema level i.e.
For example we have created Test Schema – TestTeaser
a. Tridion Sites CM provide functionality of Custom URL on Schema
b. Set the value of custom URL, See below How to create web page which serves data to CM fields.
c. For Example /CustomUrlExtension/Index.html
d. Once value is set on schema then create component then you would see hyper link on field for which we have setup custom URL
e. Then once you click on this you would see webpage on popup
f. Then select any value from list
g. Once submit value will be appeared on CM field and pop up is closed.
Setup Web Page/Web Application which serves data for headline
1. To create Web Page which server data for CM field needs to have following PopupInit.js on page included
<script type="text/javascript" language="javascript" src="/WebUI/Core/Controls/Popup/PopupInit.js"></script>
<script type="text/javascript" language="javascript" src="/WebUI/Core/Controls/Popup/PopupInit.js"></script>
2. Here we are using https://jsonplaceholder.typicode.com/posts for to get some example data.
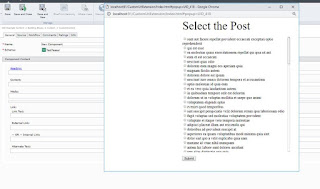
3. Sample web page view
Here is sample code for web page which will appear as pop up
<html>
<head>
<style>
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.5);
}
</style>
<script type="text/javascript" language="javascript" src="/WebUI/Core/Controls/Popup/PopupInit.js"></script>
</head>
<body onload="loadData()">
<div class="scrolling-data" style="margin-left: 40%;">
<form name="myForm">
<div id="title" style="font-size: 50;">Select the Post</div>
<br>
<div id="posts" style="height: 75vh;width: 70vh;overflow: scroll;overflow-x: hidden;">
</div>
</form>
<button type="button" onclick="checkeSelectedValue()">Submit</button>
</div>
</body>
<script>
var data = '';
function loadData() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
data = this.responseText;
var jsonData = JSON.parse(data);
jsonData.forEach(function (post) {
var d1 = document.getElementById('posts');
d1.insertAdjacentHTML('beforeend', '<input type="radio" name="post" id="' + post.id + '" value="' + post.title + '">' + post.title + '</input><br>');
});
}
};
xhttp.open("GET", "https://jsonplaceholder.typicode.com/posts", true);
xhttp.send();
}
function checkeSelectedValue() {
var post = document.querySelector('input[name = "post"]:checked').value;
var fields = window.dialogArguments.getFields();
if (fields && fields.length > 0) {
fields[0].setValues([post]);
}
window.close();
}
</script>
</html>
<head>
<style>
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.5);
}
</style>
<script type="text/javascript" language="javascript" src="/WebUI/Core/Controls/Popup/PopupInit.js"></script>
</head>
<body onload="loadData()">
<div class="scrolling-data" style="margin-left: 40%;">
<form name="myForm">
<div id="title" style="font-size: 50;">Select the Post</div>
<br>
<div id="posts" style="height: 75vh;width: 70vh;overflow: scroll;overflow-x: hidden;">
</div>
</form>
<button type="button" onclick="checkeSelectedValue()">Submit</button>
</div>
</body>
<script>
var data = '';
function loadData() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
data = this.responseText;
var jsonData = JSON.parse(data);
jsonData.forEach(function (post) {
var d1 = document.getElementById('posts');
d1.insertAdjacentHTML('beforeend', '<input type="radio" name="post" id="' + post.id + '" value="' + post.title + '">' + post.title + '</input><br>');
});
}
};
xhttp.open("GET", "https://jsonplaceholder.typicode.com/posts", true);
xhttp.send();
}
function checkeSelectedValue() {
var post = document.querySelector('input[name = "post"]:checked').value;
var fields = window.dialogArguments.getFields();
if (fields && fields.length > 0) {
fields[0].setValues([post]);
}
window.close();
}
</script>
</html>
On Submit web page will set the value to CM field and the close current window.






Nice One @Neetesh
ReplyDelete